以前の記事でお店アプリの必要性とアプリツールAppliMoverについてお話しましたが・・・、間がだいぶ空いてしまったので、覚えていないという方や初めて読むという方はぜひ前回の記事からお読みください。
↓前回の記事はこちら
さてさて、今回からはiroiroのアプリを作成するにあたりどういう手順でデザインなどを考えたのか~公開までの流れをご紹介します!
まず、前回決めたiroiroアプリのコンセプト「情報誌がなくても手軽に最新クーポンや情報を発信できるツール」をしっかり念頭に置き、すでに情報誌で使用している各カテゴリを使用すると決まっていて作りやすそうなメニューバナーデザインから考えていきます!
シンプルデザインにしたいので、シンプルを意識しつついくつかサンプルを作成します。
この時候補で作成したバナーデザインはこちら。
基本は写真と文字ですっきりさせたバナーを作成してみました。

左にグラデーションを入れたデザインやもっとシンプルに写真と文字だけのデザイン。
写真の位置を変更したりといろいろサンプルを作成。
写真と文字のバランスはどうか・・・ぱっと見て分かるか。
見やすいデザインか。
など、ああでもない、こうでもないと話し合いを行い、最終的にいろいろ検討した結果、決まったのがこちら。

候補の中でも一番シンプルな、白背景に写真と文字のみを元にして修正したバナーに決定しました!
さらに白一色だと全部が一つに見えてどこを押して良いか分からないという意見もあったのでバナーに枠も追加。
うん。なかなか見やすいメニューバナーが完成しました(笑)
メニューバナーが決まったので、次はアイコンとスプラッシュ画像を作成していきます!
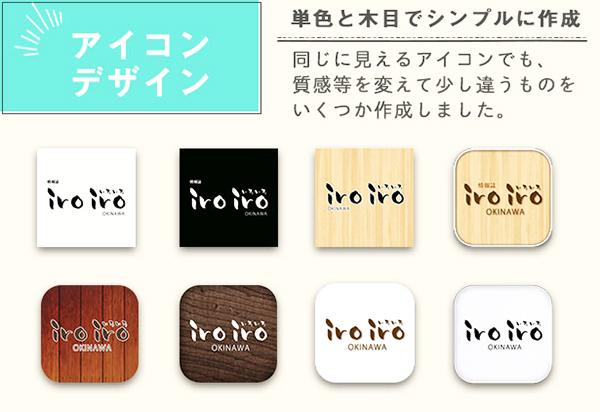
アイコンはアプリの顔!
ということで、ダウンロード後の各ユーザーのスマホのホームの色や他のアイコンとも並ぶことも考えて、他のアプリのアイコンデザインも参考にしながら・・・、ナチュラルシンプルなiroiroの紙面に合わせ、シンプルかつ、できるだけ目立つデザインを目指しサンプルをいくつか作成しました。
木目調のアイコンや単色系のアイコンにロゴの色味違いなど、数種類作成。
作成したアイコンがこちら。

次にスプラッシュ画像。
皆さんスプラッシュ画像と聞かれて何かすぐ分かりますか?
私は初めて聞いたとき、あれ、名前あったんだ…と思うほどアプリに携わるまで全然気にしてませんでした。
スプラッシュ画像は、名前は聞いたことなくてもアプリを使用したことある人なら一度は必ず見ているものです!
それは何かというと、何らかのアプリを立ち上げたときに出てくるアプリのロゴや店舗名などが描かれた最初に出てくる画面。
LINEでいうとこういうやつ。

これなら皆さん見たことありますよね?
これがいわゆるスプラッシュ画像です!
基本、一瞬しか出ず立ち上げ速度が早すぎると見る機会すらない、それがスプラッシュ・・・。
一瞬しか出ないからか他のアプリでも作りこんでるものはあまりありません。
大体はロゴと単色背景や画像背景くらいでしょうか。
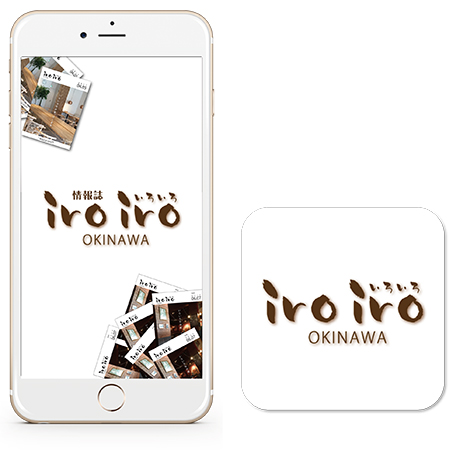
iroiroのアプリも全体イメージがシンプルと決まっているので、他のアプリと同じようにロゴと背景の組み合わせで考えることになりましたが、どうせならアイコンと合わせた方がいいだろうと思い、スプラッシュはアプリアイコンに合わせたデザインで作成しました。
アイコンに合わせて単色シンプルなものから、木目調など数種類作成。
並べるとこんな感じ。

その中から他のアイコンに埋もれず目立つか、そして飽きないかなども考えました。
アプリのアイコンやスプラッシュを決める参考に一般的にはスマホの壁紙はどうしているのだろうと調べてみると・・・、こういうアンケート情報を見つけました。
■スマホの待ち受けをどのくらいの頻度で変更しますか?
1位 1回も変更したことがない(初期設定のまま) 20.8%
2位 半年に1回 18.5%
3位 1年に1回未満 18.1%
4位 1カ月に1回 12.5%
5位 3カ月に1回 11.6%
■あなたのスマホの待ち受けはどのようなものですか?
1位 風景の画像 33.3%
2位 好きなキャラクターの画像 24.1%
3位 好きなアーティストの画像 13.4%
4位 ペットの写真 11.6%
5位 その他 9.7%
(参照サイト:http://www.standby-media.jp/news/115548)
初期で変更しない人が第1位!
そんな私も例にも漏れず第1位の初期設定、風景画像派です(笑)
アンケートなども参考に意見を出し合い・・・
こちらも一番シンプルな白背景にこげ茶のロゴを配置したアイコンに決まりました!

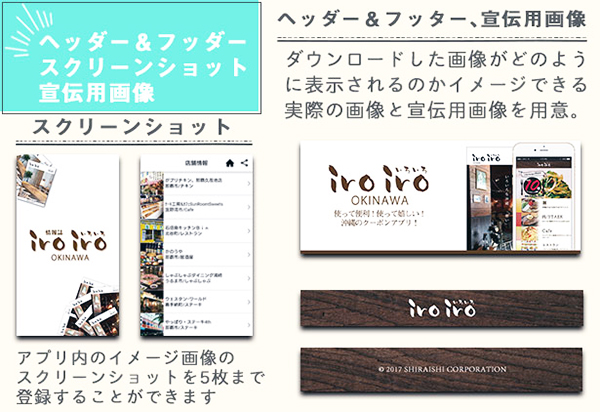
最後に、アプリ上部のフッター画像と下部のヘッダー画像も他のデザインに合わせて作成すると、アプリ画面の完成です!
あとは、各カテゴリに紙面に掲載している店舗の写真と一緒に、クーポン情報、店舗情報に地図やGoogleストリートビューなどを、どんどん掲載していきます。

そして各アプリダウンロードページに使用するスクリーンショット画像を作成していきます!
まず、iOS、Androidともに必要な画像は、アプリのスクリーンショット。
ダウンロードページに表示される、アプリをダウンロードしたときのイメージ画像のことです。
Androidはアプリのスクリーンショットに加え、ダウンロードページの上部に表示される宣伝用画像の作成も必要になります。
用意するのはスクリーンショット5枚とAndroidの宣伝用画像1枚の計6枚です。
全ての画像が用意できたら、アプリの詳細説明、情報などを準備して、いよいよアプリを申請します。
申請には約2週間から3週間ほど掛かります。
(※場合によってはそれ以上の申請期間が掛かることもあります)
申請が通ってはじめてアプリのダウンロードが可能になり、一般公開されます。
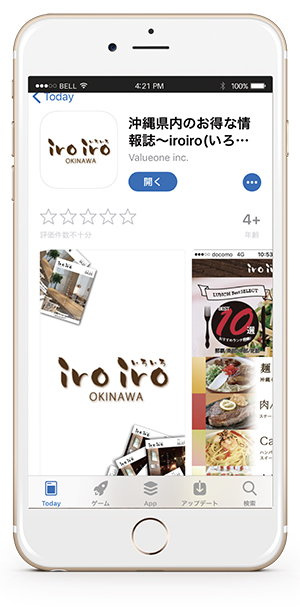
実際に表示されるiroiroアプリのダウンロードページがこちら。

この画面を見ると本当に公開されてるんだな~と実感が湧きますね!
いろいろ悩みつつ作成した情報誌iroiro公式アプリもこれでようやく完成です!
情報誌iroiroのアプリの場合はクーポン情報誌の為、実店舗もなく店舗情報メインの掲載になり店舗数がかなり多くなっていますが・・・、通常の店舗アプリとして使用する際には、メニューやアンケート、動画、アルバム、来店スタンプなど、iroiroでは掲載、実装していない機能もたくさん使用することが可能です!
もちろんiroiroでも行っている定期的なプッシュ通知の配信や、クーポン配布の機能も出来ますよ!
これらを上手く活用することで店舗の営業促進に活かすことができます。
興味はあるけどあまり詳しくない・・・アプリのデザインに悩む、定期的に更新、配信などできるかわからない・・・・などなど不安に思うオーナー様でもご安心!!
営業推進部ではアプリのデザインから更新、配信などのサポートも行っておりますので、お店のアプリをお考えの方や少しでも興味のあるよ!という方はお気軽にお問い合わせください♪
アプリの詳細・お申し込み・お問い合わせはこちらから
情報誌iroiro公式アプリは、定期的にクーポン情報やイベント情報などを配信しています!
気になるけどまだダウンロードしていないという方は、ぜひダウンロードしてみてください!
↓ダウンロードはこちら♪


記事担当:営業推進部 石橋
店舗、企業の皆様は、お客様が喜んで頂けるサービスや情報発信について工夫されていると思います。カード・ポイント・クーポン・アプリなど、多種多様化するサービスの中、店舗や企業様にもっとも適したツールやシステムをご案内し、商売繁盛に繋がるお手伝いで地元に貢献することを目指しています。当社の強みは、「ベストサービスの提案力」&「導入後のフォローアップコミュニケーション力」です。










